My Favourite CSS Day Talk
I booked some professional development time this year to virtually attend CSS Day 2024. This is a 2-day single-track conference focused on the weird and wonderful world of Cascading Style Sheets. It’s hosted in Amsterdam, which I had forgotten until I looked at the schedule and realized the first talk would be at 3:30 AM my time. Now, the reasonable thing to do upon realizing that would be to keep my normal sleep hours and catch up on the livestream recording later. So I woke up at 3:30 AM.
I was very excited to see Matthias Ott speak about Web Design Engineering and had a few others on my can’t-miss list. But my favourite talk ended up being one I didn’t even plan to watch.
Elika Etemad’s Standardization Stories was fascinating. I came away with an even greater appreciation for all the thought and consideration that goes into the specification process (I will never look at border-radius the same again). It’s invaluable work that allows us to avoid vendor lock-in and maintain the interoperable foundations of the Web. And I love a bit of a “how did we get here” narrative, so was hooked from the opening lines:
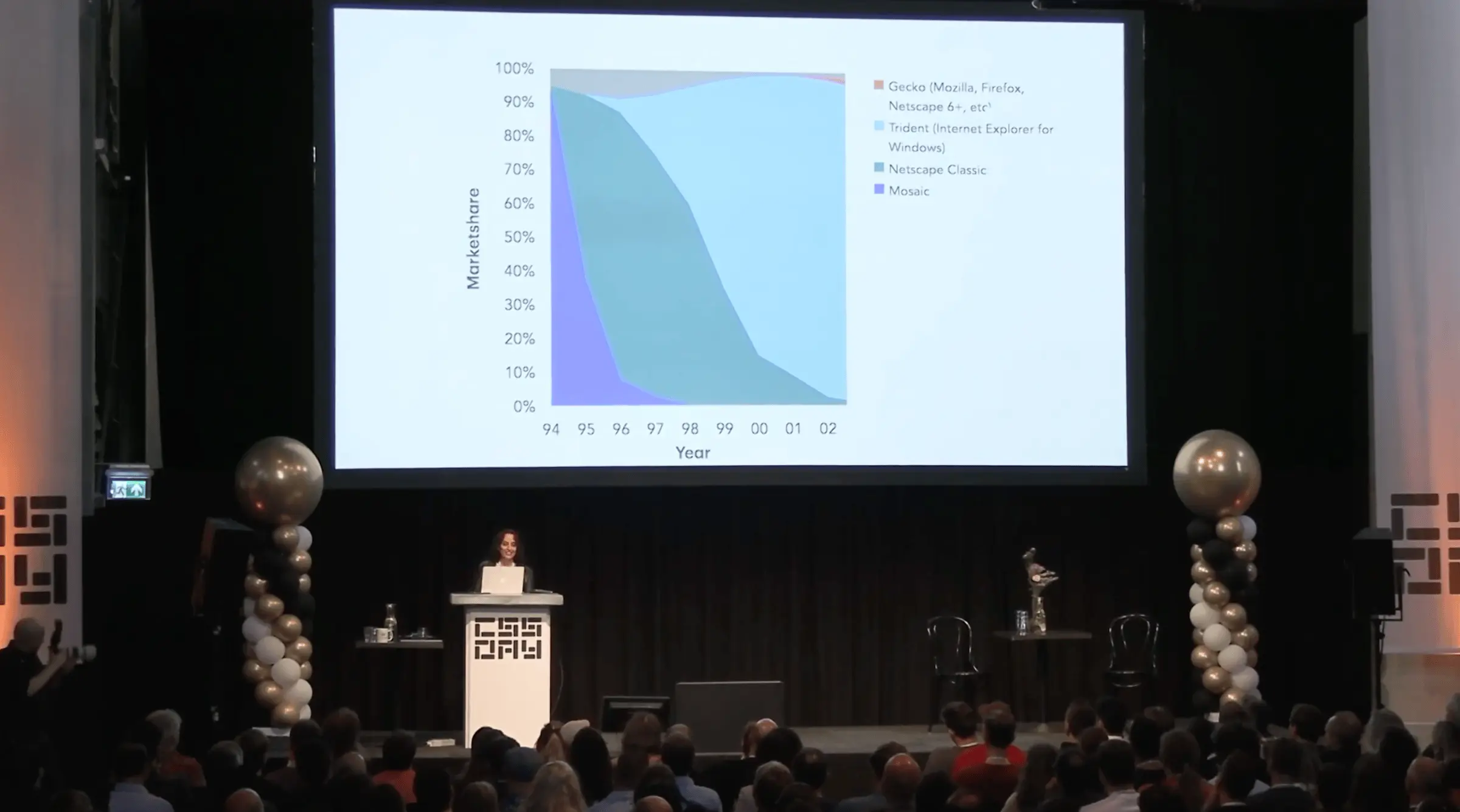
Imagine a world where each browser company implemented the coolest technology that you could imagine as fast as they could and shipped it in their next release for everyone to use immediately. So fast. So shiny. So exciting! This was the Nineties.
I don’t want to give too much away. But if you only watch one talk from this year’s CSS Day, let this be the one.