Connecting Families
At silverorange, we recently helped launch the Government of Canada’s Connecting Families initiative—a program helping eligible low-income Canadian families get low cost internet access at home and to help get families online who have never been able to before.

The goal
The project involved coming up with an entire system to help low-income families get discounted internet access and for participating ISPs in Canada to securely validate who qualified. We worked with Computer for Success Canada (CFSC), who oversaw the entire project, and with the Innovation, Science and Economic Development Canada to design a framework that made it as easy as possible for qualified households to get notified, find a participating ISP, and to get them online with the program.
Focus on accessibility
CFSC pushed hard for a focus on traditionally overlooked communities. We wanted the program to be as easy to access as possible for everyone, especially those with low literacy, people who aren’t comfortable using computers (low digital literacy), and people with disabilities who use special browsers or aids to complete tasks online.
We got to work with literacy expert Gillian Mason and learned a lot from her about the unique ways those with low literacy approach content online. Her advice and contributions really improved the reach of the program and changed how we wrote notifications and messages, and also the design of the interface and access codes. We also got to run tests with Inclusive Media Design whose expertise on how blind and vision-impaired users navigate websites greatly improved the site. Their testing with screen readers and assistive devices made the site much easier for vision impaired users to navigate.
We think of web-accessibility as using good semantic markup, accessible interface elements and a clear way to navigate content. For this project, we took it further by developing the entire process from the ground up to be as inclusive as possible. I published an article on how to make the most accessible access codes. We worked with CFSC, Gillian, and IMD to make sure the wording for all content was as easy to understand as possible. We made sure the site worked with screen readers, zoomed-in viewing mode, high-contrast displays, and other assistive devices. All decisions, whether design, policy, or implementation, were always grounded in making the program as accessible to as many people as possible.
Testing to prove our concept
One of the most rewarding parts of the process was doing prototype testing with a group of participants with low literacy and low digital literacy at our office in Charlottetown. It’s always humbling to see your assumptions put to the test in a real world scenario, but even more so in this case when our testers revealed things we took for granted, like whether or not the system was a “test” with right and wrong answers, how to communicate that something that seemed “too good to be true” wasn’t a scam, or how challenging it is to write instructions on what to do next when each word needs to be carefully considered.
We came out of the testing experience with a much stronger design that would have been almost impossible to accomplish without testing. It’s often hard to take the time to validate that a design accomplishes your goals, especially with a fast moving project with ambitious timelines, but without this step the whole program would have been significantly less effective. Skipping the testing process and having to address these issues later in the process would have been much more costly and time-consuming in the long term.

Full system design
I’m most proud of the way silverorange tackled the project with our design philosophy in all aspects of the project. That means more than creating a highly usable and “simple” web interface. We really designed an entire system that focuses on usability at the core. This type of design encompasses program policy, database design, system architecture choices, API design, writing, support, and end-to-end user experience. With so many stakeholders involved and a large target population, all of these things need to work in tandem to make the experience as easy as possible.
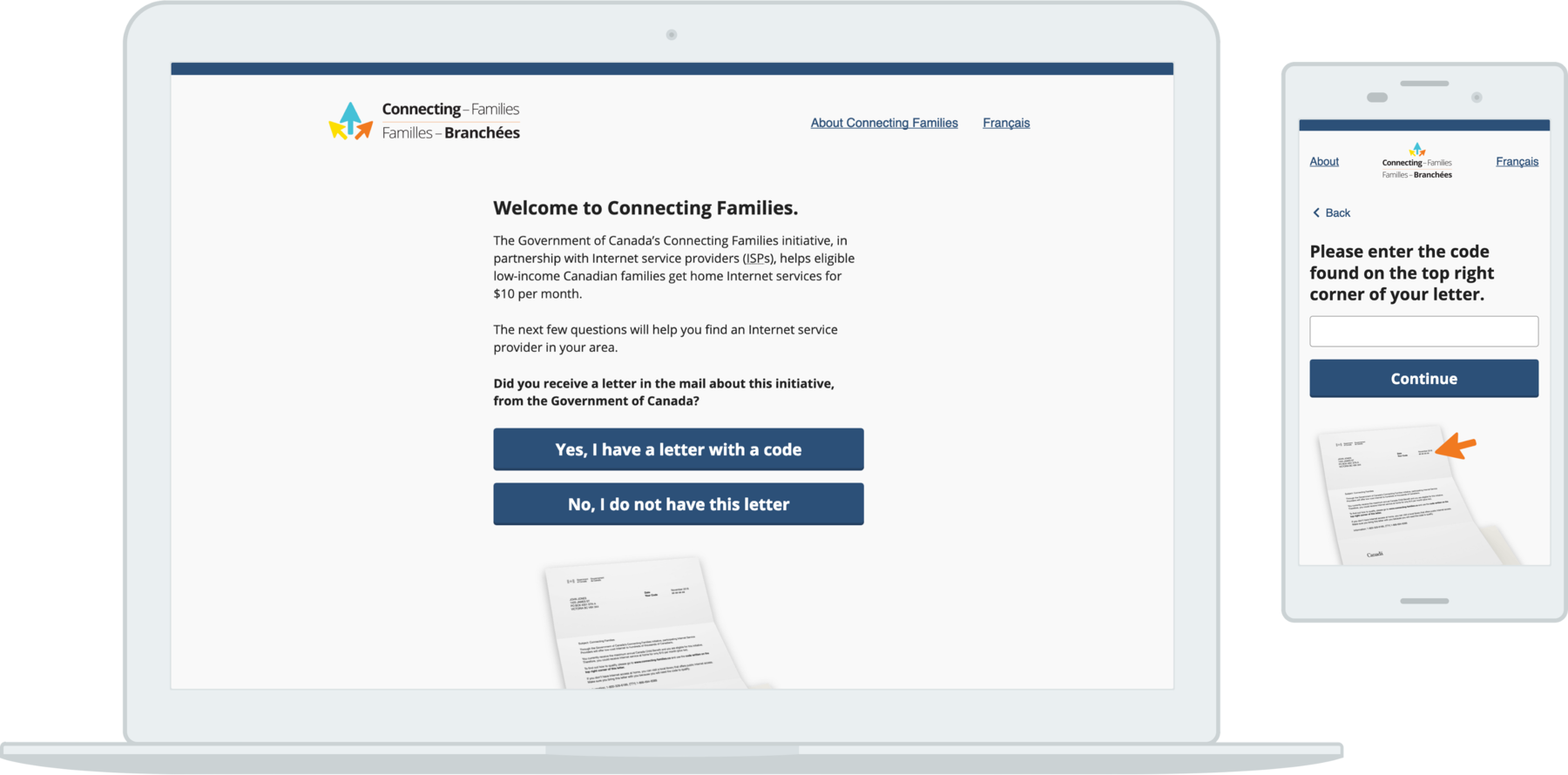
We ended up with one of the simplest looking websites we’ve developed in years. While there’s a complicated API behind the scenes, ISP-facing tools, and a significant codebase behind it, the simplicity of the experience is a testament to user-advocacy throughout the project. Both CFSC and silverorange kept focused throughout the process on the easiest to use system despite many pressures to add text, steps, or options to the process that would have pulled us away from that goal.
At one point, about halfway through the project, it became clear to me that a big choice we had made early on was no longer relevant and by removing it we could make the system simpler. We already had documentation written, API designs in place, and had confirmed the current path in many meetings. Plus we were tight on timelines and moving fast. I was worried it would look bad to re-question the earlier choice, but I became convinced it was important enough to re-open the discussion. We called a meeting, hashed out a solution, and implemented it. And the end result was much better. To me, that’s as important a design decision as any in the project.
Launched!
We’re very proud of the Connecting Families project. Through it, hundreds of thousands of low income Canadian families can save a significant portion of their budget by reducing their internet bill and spending that money on things like food, housing, and their children. Families who couldn’t afford home internet before will also be able to get online and have access to education, public services, and employment.
It was a true collaborative effort across the public, private, and not-for-profit sectors and really pushed us at silverorange to use all of our design skills to make a highly usable and smooth web system. We’ll also be involved in the project over the next three years as they try to reach as many low income Canadians as possible.
